Today, we will learn to make your background interactive using the ParticleJs on your Divi website.
This is a very easy and quick step that needs to follow by you.
Step 1
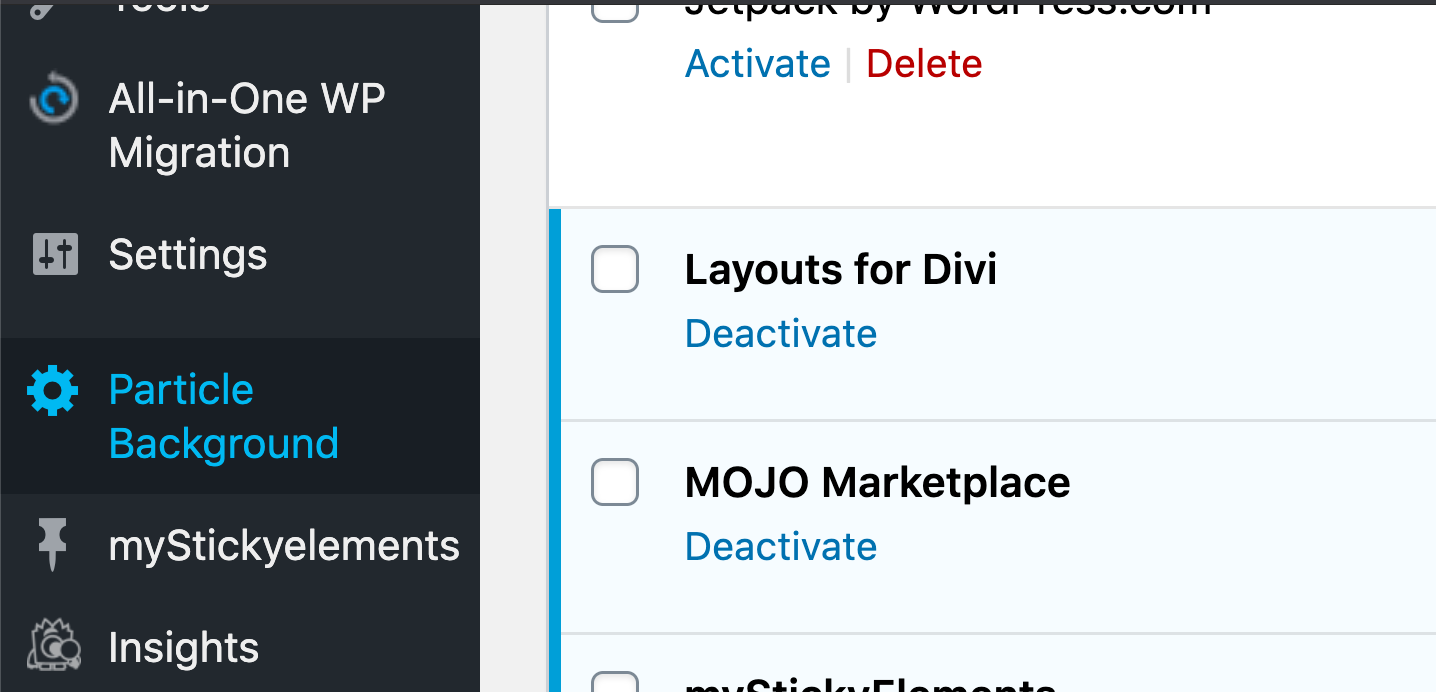
Download the ParticleJs plugin which is completely free from here. Install the plugin to WordPress. website

Step 2
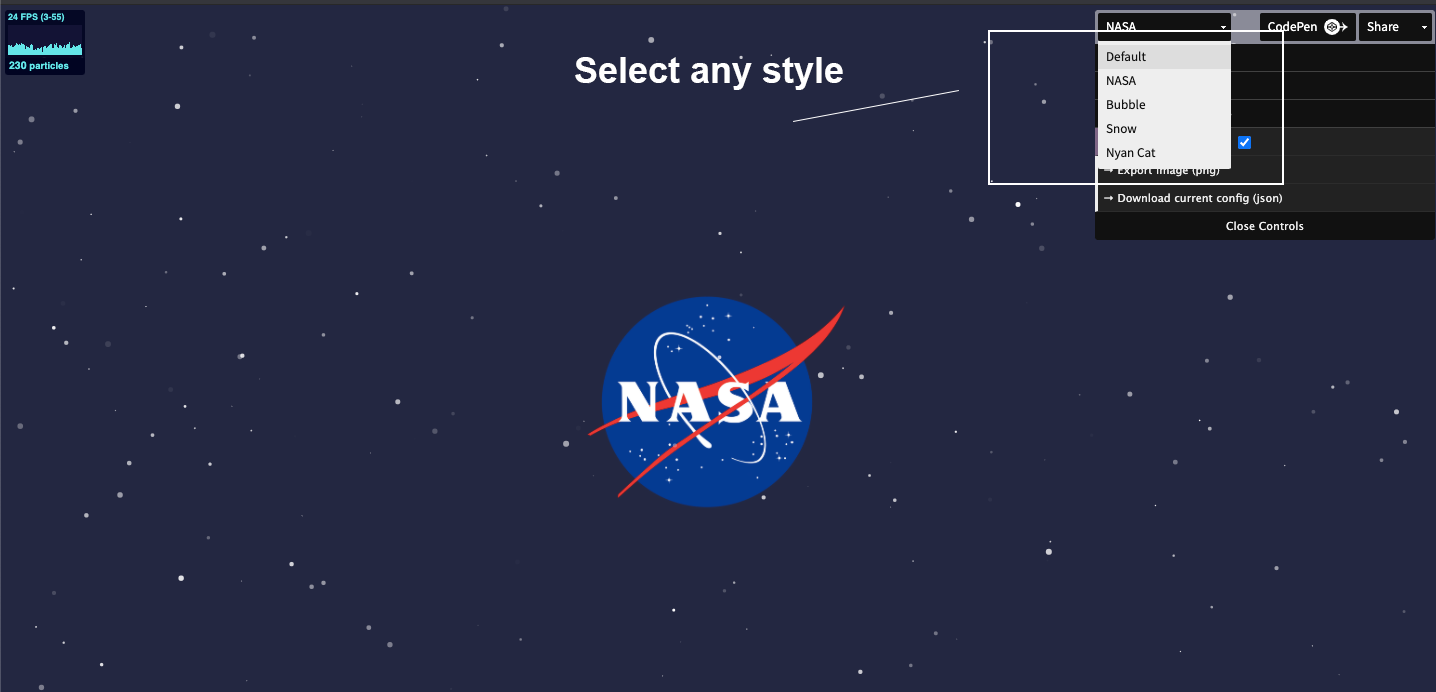
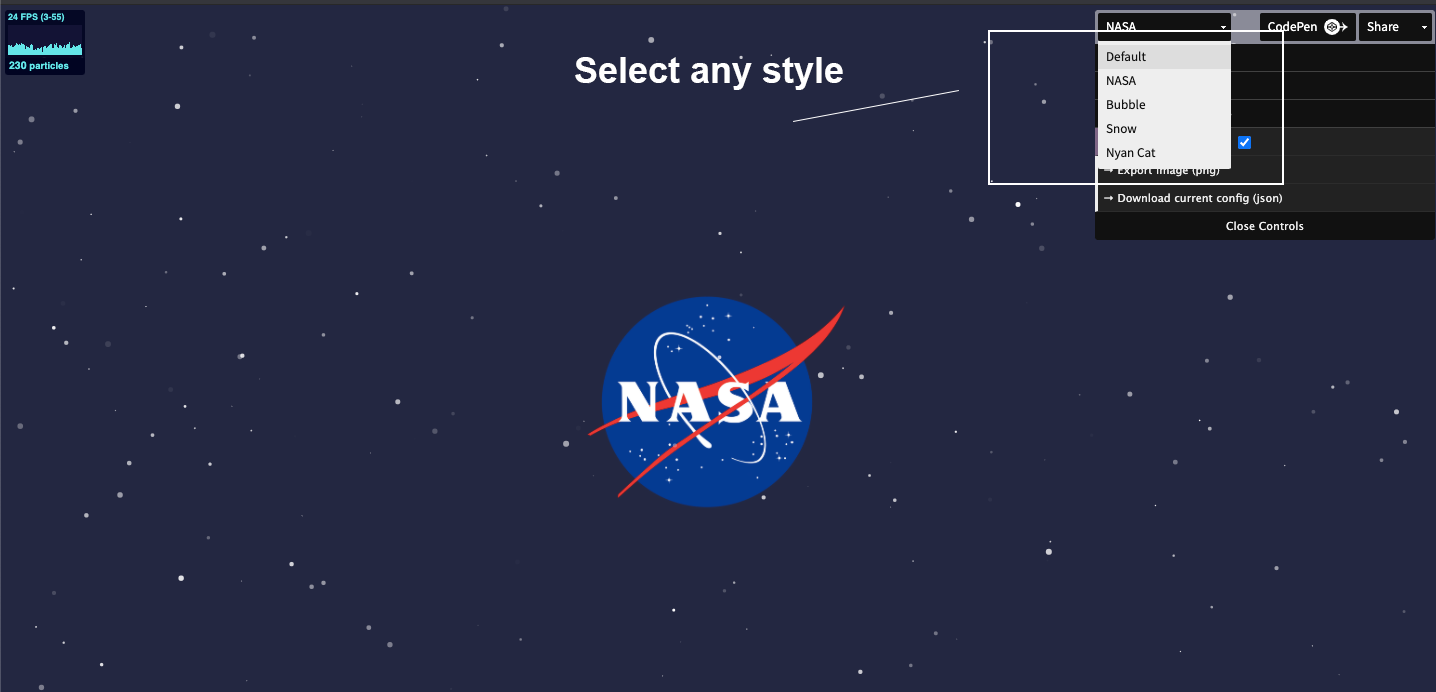
Goto this website here for making the ParticleJs style as per your requirements.you can adjust all settings as per your requirements.

Step 3
You can adjust particle as per you requirements there are a lot of options for designing your particles.

Step 4
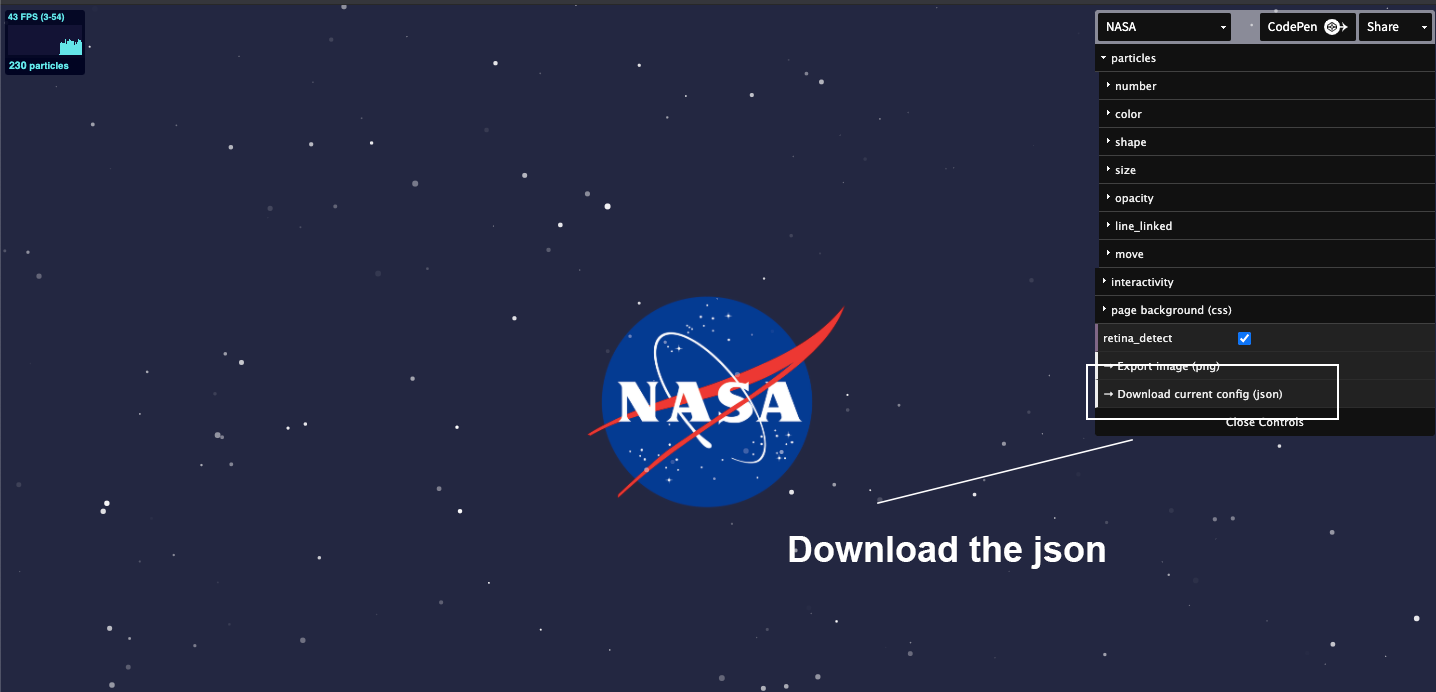
Now just download the JSON file and don’t worry about code, just open the JSON file in any editor and just copy all code.

Step 5
First paste this code

Step 6
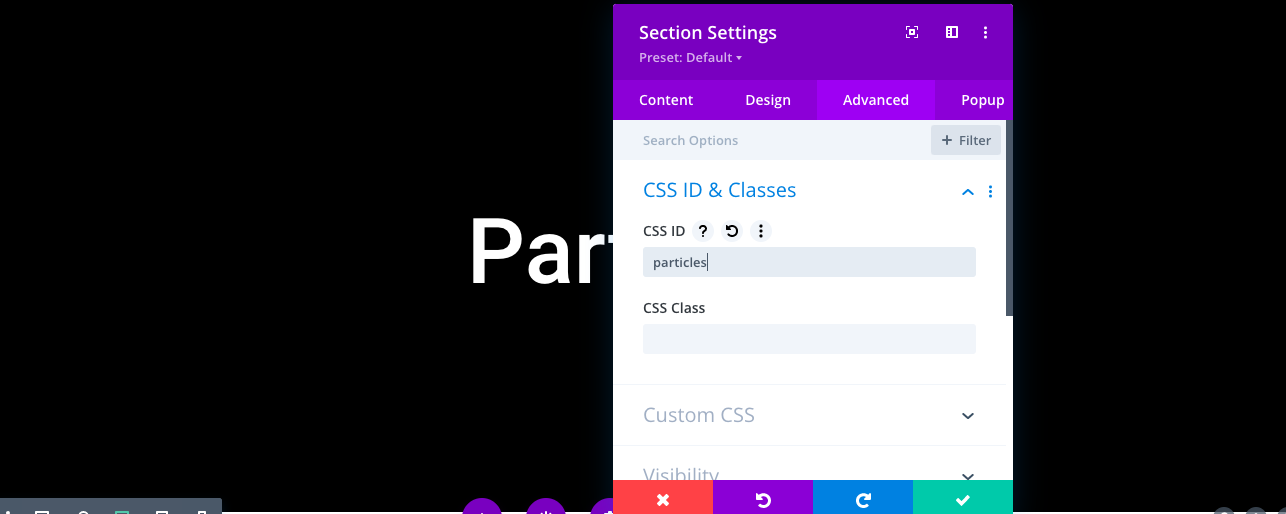
Go to your Divi Visual builder and go to the section setting and then to advance tab and put this in CSS ID “particles”



Hello, thanks so much for the tutorial! Unfortunately, when I get to the point of typing particles in the CSS ID & Classes section in Divi, nothing happens. Any thoughts on why that could be?
please share your website link will check and help you, thank you
yup, same issue here
please share your website link will check and help you, thank you
Hi mate did everything according to your tutorial, yet it doesnt show up on front end.. Can you help?
Hello, thanks so much for the tutorial! Unfortunately, when I get to the point of typing particles in the CSS ID & Classes section in Divi, nothing happens. Any thoughts on why that could be?
same here
Hi, I have the same problem on my website msw-creations.com (section with the video)…
Thanks for helping
please share your website and will see and help you
Hello. I followed all the steps. But still can’t see any execution of the effect.
Can you please share your website link
Seems to be broken unfortunately, would be helpful to post a fix here or on the youtube vid, Thanks
Hello,
I followed your tutorial but when I paste the code it doesn’t seem to work. Please help.
Hello Did he fix the problem ?
I’ve just try and it’s not working…